ウェブデザインはセンスではありません。基本的な法則があり、おさえるべきポイントがあります。 本日は、あらゆるサイトの中から厳選した、ウェブサイトを見やすくするための、今すぐできる4つコツをお教えします。 ※本記事は2015年3月3日に公開された記事をLISKUL編集部にて再編集したものです。
ユーザビリティを無視した配置になっていないか? ①一般的な配置か?(奇をてらっていないか?)②視線の流れ(Z型、F型)を意識しているか?③画像や文字をそろえているか?クリエイティブの改善をすることで、サイトの効果が劇的に変わることもある色を使いすぎていないか?★コンセプト設定の概要と使用例■文字は見やすいか?①カタカナ・ひらがなの文字をつめる。②句読点などの記号も詰める。③括弧は一番細いフォントを選ぶ。④単位は小さな文字サイズにする。⑤助詞は一回り小さいフォントサイズにする。【結論】
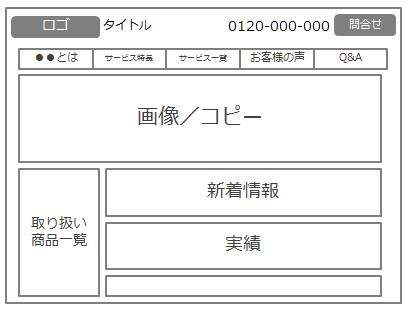
ユーザビリティを無視した配置になっていないか?
①一般的な配置か?(奇をてらっていないか?)
【失敗例】 【成功例】 (引用:成果が劇的に、簡単に出るサイト改善 10のポイント) ユーザーにとって見慣れた構成にしましょう。「面白みがなくなるのでは?」と思う方もいるかもしれませんが、奇をてらった構成はアクセスを下げる要因にはなっても上げる要因にはなりません。どうしたらユーザーにとって使いやすいページになっているかを意識し、自己満足にならないようにしましょう。
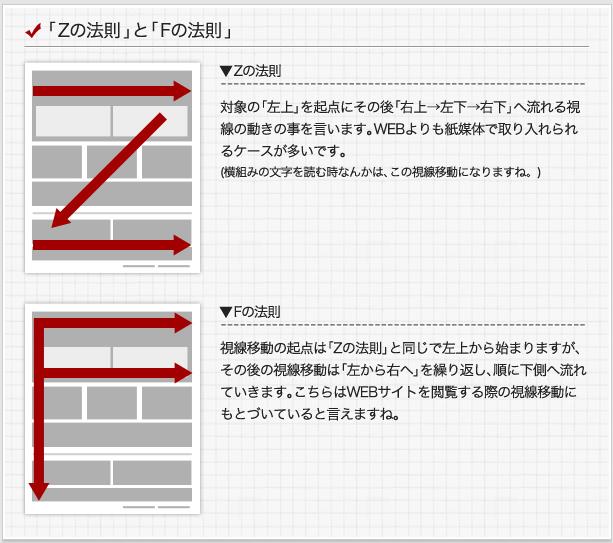
②視線の流れ(Z型、F型)を意識しているか?
(引用:見やすい・使いやすいレイアウトの為に考えるべき事。|Basic Design Note) ウェブサイトでは通常「上から下」へ順番に情報を見ていくと思います。人の視線移動には「Zの法則」と「Fの法則」の2つがあり、どちらも共通して、視線は「左上」から始まり、右上→左下→右下へと移っていきます。この視線移動を意識して、コンテンツの重要度を考えながら配置すると良いでしょう。
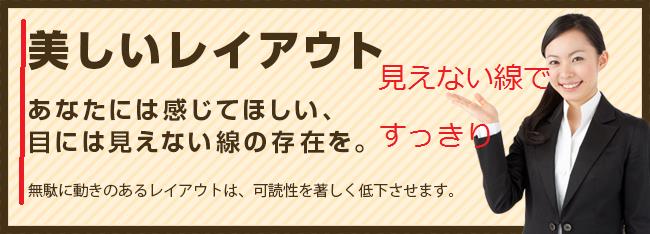
③画像や文字をそろえているか?
【失敗例】 【成功例】 (引用:【非デザイナー必見!】知っておくべきデザインの基礎法則6つ|ferret) 不規則な配置ではユーザーにストレスを与えてしまいます。中央揃えは使わず、基本的に見えない線で、左揃えにすることを意識しましょう。
クリエイティブの改善をすることで、サイトの効果が劇的に変わることもある
そもそも微妙だなと感じているデザインをそのまま使用していませんか?弊社の事例でもクリエイティブを改善することで、見た目だけの印象だけではなく、成約の効果も改善することが多いです。 いつまでもその場しのぎのデザインを使用するよりも、プロに任せてきれいなサイトを作った方が、費用対効果が良くなることも考えられます。 また、例えば化粧品業界と、不動産業界の効果の出るサイトの作り方は異なります。確実に効果を出していくためにも、業界の特徴を把握しているプロに任せてみるのもおすすめです。 最近では、無料で業界の特徴を押さえた制作会社を紹介してくれるサービスもあるので、Webサイトを制作する際には、制作の目的や、企業の戦略に即した制作会社にお願いするようにしましょう。
色を使いすぎていないか?
【失敗例】
【成功例】
(引用: 「素人っぽいデザイン」から抜け出すために、デザイン制作時に心がけたい5つのポイント|Parkn’Park)
色は、彩度(鮮やかさ)明度(明るさ)色相(色み)の3種類で決められます。上図では、青・白・緑・黄・ピンクを並べているのですが、下の配色は明度と彩度がバラバラで、この配色で同じサイト内に色が散らばっていると、統一感がありません。「分かっているけど、配色を考えるのが面倒くさい」という人は、便利ツール:kulerがおすすめです。
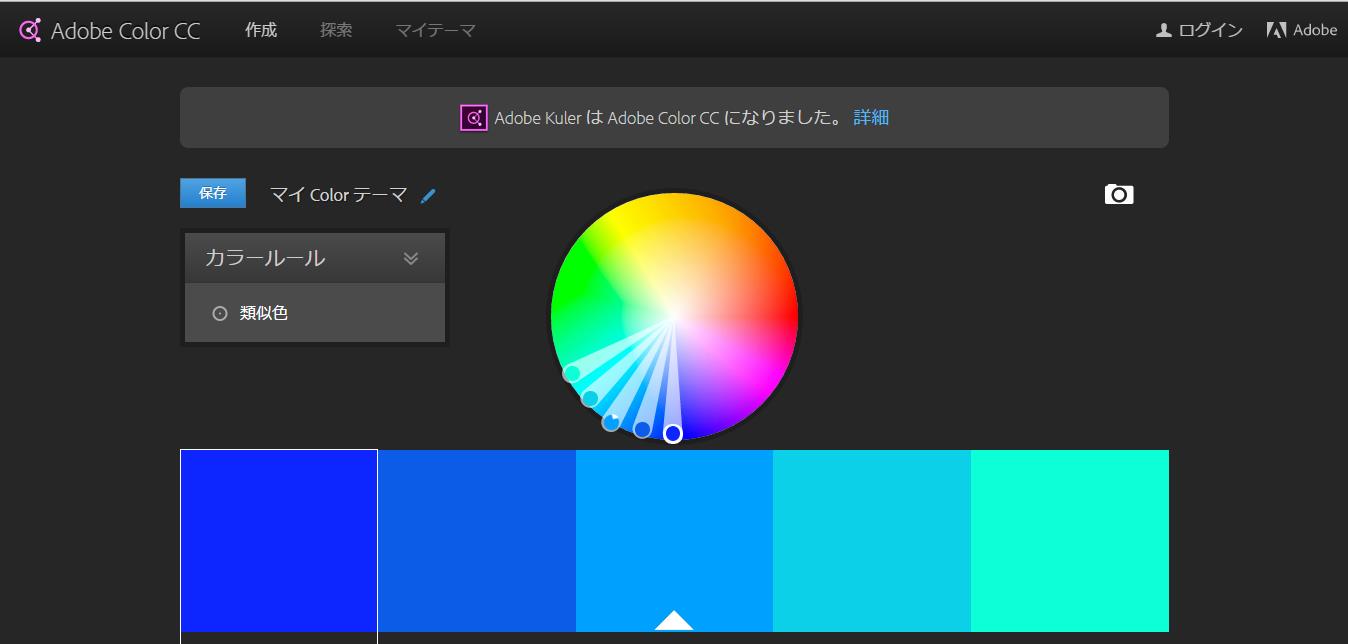
ツール:kuler https://color.adobe.com/ja/
このツールは、コンセプトに合わせて自動的に配色を決めてくれます。以下簡単な使い方をまとめておきます。
【ステップ1:基準の色を決める】
まず、基準の色を1色決めます。自社カラーがある場合はそちらを設定しましょう。
【ステップ2:コンセプトを設定する】
次にコンセプトを設定します。以下、よく使うコンセプト設定の概要と使用例を抜粋したので、参考にしてみて下さい。
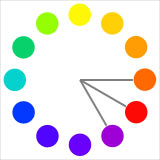
★コンセプト設定の概要と使用例
○類似色…似たような色。洗練された、上品な配色
デメリット:全体的に平穏でインパクトに欠けてしまう。 改善策:明度や彩度に差をつけて印象づけすることが大事。 【使用例】サントリーウイスキー 山崎 http://www.theyamazaki.jp/
○モノクロマティック…静かな・穏やかな配色
※コーポレートサイトやポートフォリオサイトに多い。 【使用例】サイバーエージェント キャリア採用サイト https://www.cyberagent.co.jp/recruit/career/
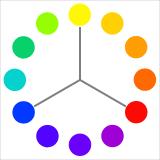
○トライアド…にぎやかで勢いのある配色
デメリット:色が多いために統一されずにごちゃごちゃになりやすい 改善策:トーン(明度や彩度)を統一する ※鮮やかな色の美味しそうな食べもののサイトが多い印象 【使用例】日清 ラ王 http://www.rao.jp/
○コンパウンド…印象づけしやすくインパクトのある配色
※ブランドの印象づけをしたい。 【使用例】SWAROVSKI http://www.swarovski.com/Web_JP/ja/index (引用:Adobe Kuler を使い倒す!赤いカエル?青い炎?配色の特徴をつかんで色を操ろう!|アンギス)
■文字は見やすいか?
見出し画像などの文字組みや文字詰めに気は使っていますか。 「本文よりもタイトル文のフォントを大きくしただけ」という人も多いのではないでしょうか。他サイトと差をつけるためにも、以下の5つのポイントに気を付けてみましょう。
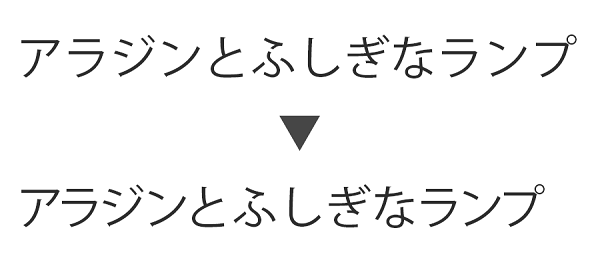
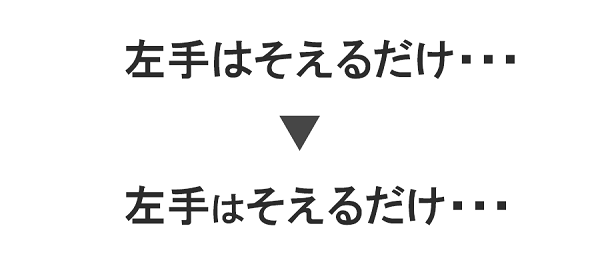
①カタカナ・ひらがなの文字をつめる。
漢字はそのままベタ組み(文字間調整なし)でも良いと思うのですが、ひらがな、カタカナは原則として詰めましょう。
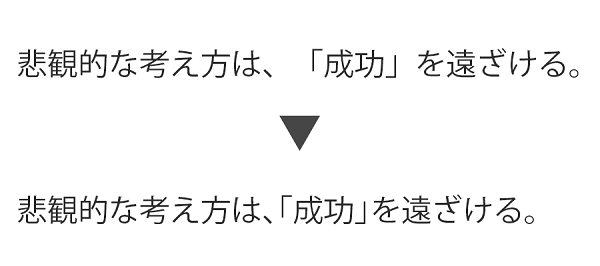
②句読点などの記号も詰める。
前後に間隔が空いてしまう記号(、。・「」など)は適度に詰めましょう。
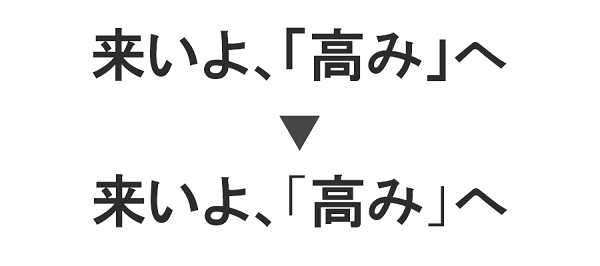
③括弧は一番細いフォントを選ぶ。
この話をすると、大抵「えっ!?」と言われますが、文字組みのきちんとした雑誌をよく見てください。大きな見出し文字は括弧が細くなっているはずです。 そして、括弧を細くしたほうがより上品に見えます。
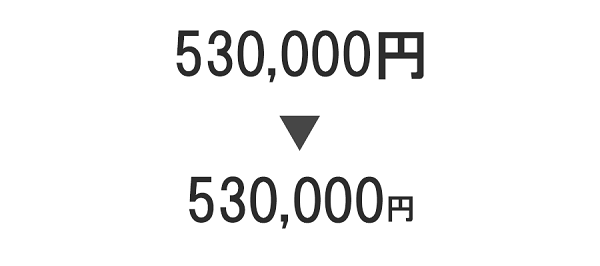
④単位は小さな文字サイズにする。
例えば「100円」という文字列の場合、「円」より「100」の方が小さく、バランスが悪くなってしまいます。その場合、まず「100」の文字サイズとベースラインを他の文字に合わせ、さらに「円」の文字サイズを約2分の1から3分の2のサイズにすることで見やすくなります。スーパーなどのチラシを参考にすると良いでしょう。
⑤助詞は一回り小さいフォントサイズにする。
「◯◯の」や「◯◯は」などの助詞や、それほど重要でない文字は一回り小さいフォントサイズにした方が、大切な部分がより強調されます。 参考:[Webデザイン] 文字組みについて本気出して考えてみた|Stocker.jp / diary
【結論】
いかがでしたか?このように少し工夫をするだけで、サイトはぐっと見やすくすることができます。なんとなくで配置や文字を決めるのではなく、明確な「理由」を持ってサイトを作成していきましょう。