ECにおける売れるランディングページの作り方(無料) ただし、”ランディングページ”というものを作成するだけで効果が上がる、というわけにはいきません。ユーザーに商品やサービスの魅力を伝えるにはどうしたらいいか、購入のモチベーションを上げるにはどうしたらいいか、という点に対し工夫を凝らしてこそ”効果が出るランディングページ”が出来上がるのです。(参考:【完全保存版】必見!成果を上げるランディングページの作り方) 効果を上げるランディングページを作成するためには、最低限押さえておくべきポイントは6つです。その上で、更にこだわるべきポイントが23個あります。 実例を交えてご紹介をしますので、きちんとクリアできているかどうかを判断基準としてチェックしてみて頂ければと思います!
◆ランディングページの効果
ランディングページとは「広告の飛び先ページ(リンク先ページ)」で、一般的には広告をクリックすると表示される、1枚の縦に長いWebページを指し、「売上」や「申し込み・問い合わせ件数」を向上させる効果があります。
◆ランディングページの効果◆効果的なランディングページ作成のために最低限押さえるべき6つのポイント1、瞬間的に効果を連想できるメインビジュアル2、数字などによる権威付け3、ターゲットが明確である4、コンバージョン導線が目立つように配置されている5、機能ではなく、ユーザーにとっての便益を書く6、無料のアクションには、「無料」の文言が記載されている◆+αでチェックするべきポイント23個の紹介▼ファーストビューでチェックするべきポイント▼ライティングでチェックすべきポイント▼導線でチェックすべきポイント▼その他のテクニックポイント◆ランディングページ作成時に参考になるサイトのご紹介
・1ページ完結の強力なクロージングが可能になる ・ブランドイメージを崩さずにセールスを強化できる ・流入経路ごとに訴求内容を最適化できる ランディングページの制作にはこれらのメリットがあり、効果的なランディングページの作り方を身に付けることは、Web上のあらゆる施策で成果を挙げるために必須のスキルとなります。 参考: ランディングページ(LP)とは?10分でわかるLPの目的・メリット・作り方
◆効果的なランディングページ作成のために最低限押さえるべき6つのポイント
1、瞬間的に効果を連想できるメインビジュアル
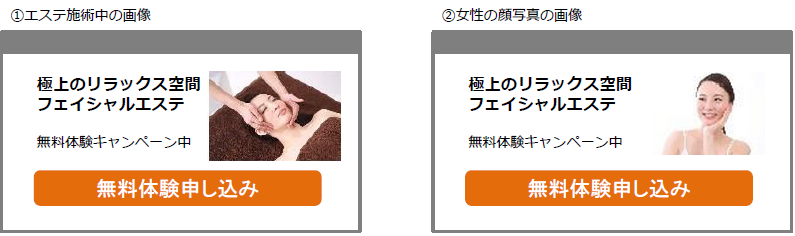
例えば、エステであれば「施術中」や「くびれ」の画像。新築マンションであれば「きれいな内装」画像。等サービスに対し、瞬時に”この商品・サービスを受けたら得られる価値”をイメージできる要素で構成する事が重要です。 ネットは対面で説明する事ができず、ユーザーが単独で理解する「セルフチャネル」ですので伝わりやすいページを意識しましょう。 例を下記に記載します。 どちらのページが直感的にサービスや効果をイメージできますか?①の画像の方がサービスを受けた時のイメージとして「気持ち良さそう」「リラックス出来そう」というイメージが伝わりやすく、エステのページである事がすぐに理解できると思います。対して、②はコピー文があるので、エステであるという事は伝わりますが、女性のアップ写真がユーザーに伝えているメッセージはありません。ランディングページで使用する画像については、なんとなくそれっぽいものを配置するのではなく「何を伝えたいか?」をしっかり考えメッセージ性を考えユーザーにイメージしやすい画像を選びましょう。
2、数字などによる権威付け
「満足度●%」「●社導入」「合格率●%」といった要素があれば、メダル等で目立つようにファーストビューに入れこみましょう。数字で示す事でユーザーに強みを具体的に伝える事や安心感を印象づける事もできます。 下記の2つを見比べてみて下さい。どちらも下記の要素はランディングページの中に入れてあります。 ・合格率97% ・満足度90% ・実績30年 左はファーストビューに分かりやすくまとめてメダルで要素をいれています。右はファーストビューでは訴求はしていませんが、ランディングページの中の見出しや本文のどこかでは伝えています。 どちらの方が、安心感やメリットが伝わるでしょうか? 同じ内容ですが、左のランディングページの方が「すごそうだ」という印象を持つユーザーが多いのではないでしょうか。数字は分かりやすくユーザーにメリットを伝えられるため、目立つ位置に訴求すると効果的です。 ただし、自社よりも良い数字的な訴求を多くの競合が訴求している場合は、逆に比較されマイナスポイントとなる事があるので、事前に競合調査を使用した上で検討をして下さい。
3、ターゲットが明確である
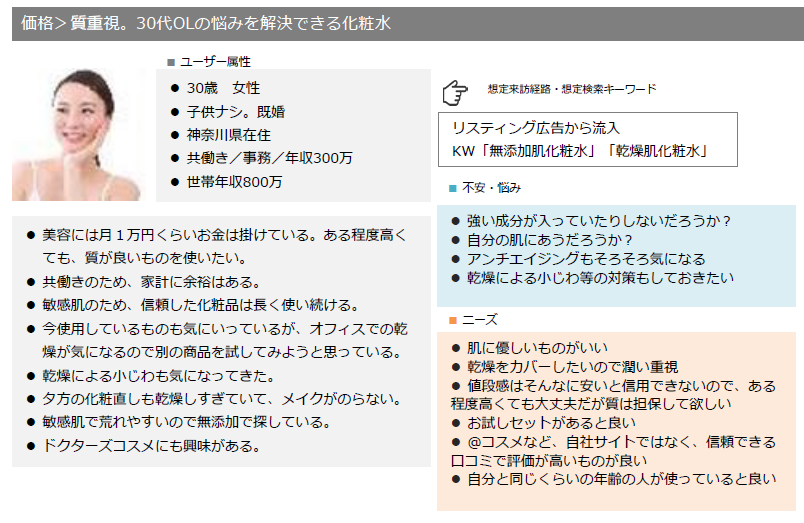
ターゲットは絞って考えておく必要があります。男なのか、女なのか?10代なのか30代なのか?ターゲットによって「ぐっ」とくる訴求はかなり異なります。 そのため、メインターゲット像は明確に検討しておく必要があります。年齢・性別・ニーズ・不安・職業等、一人を思い描いてみて、その人だったらどういう訴求が刺さるかという事を検討する事をおススメします。 逆に、誰にでも汎用できそうな訴求にしてしまうと、当たり障りはないが、どのターゲットにも「ぐっ」とこない訴求になってしまう可能性があります。例を下記に記載してみましょう。 ■商品:敏感肌用の化粧水。 ・値段:4,000円(1カ月程度の使用量) ・効果:敏感肌用化粧水。乾燥肌向け。 上記の情報だけでざっくり作る場合、訴求としては色々な選択肢があります。例えば、 「敏感肌にやさしい化粧水」「高濃度成分配合」「潤う肌になれる化粧水」「今だけお試しキャンペーン中」「4,000円でたっぷり1カ月使用!」等・・・。 上記だと誰に向けてもOKなメッセージですが、「これはまさに私にぴったりでこんな商品をまっていた!」と思うユーザーもいないでしょう。 では、下記のようにターゲットを絞るとどうでしょうか? 例)ターゲット像 ココまでターゲットをイメージすると、、、 「30代、オフィスの乾燥にもう悩まない。夕方まで潤い続ける高濃度化粧水」 「極潤化粧水。乾燥による小じわもしっかりケア。30代からの早めエイジング」 「肌にあうか気になる場合は、まずはお試しセットから」 など、どう口説き落とすか。具体的に見えてきます。 文言については検証をしてさらに良いものを探っていく必要はありますが、まずはユーザーイメージを作成した上で、この人はどういう訴求だったら購入してくれそうかを具体的に検討して下さい。
4、コンバージョン導線が目立つように配置されている
既に何度か同じランディングページへ訪問している等の理由から、「購入」や「申し込み」をする事を目的に来訪しているモチベーションの高いユーザーに対してはスムーズにアクション出来るように、導線はファーストビュー内に目立つように配置し、ページ全体の背景色とは異なったトーンや色味を使用し、必ずユーザーに気づかれるデザインにします。 下記を例に見てみましょう。 左は背景の色味と異なる色でボタンを作成しているので、目立ちます。 視線も、上から下へ流れる過程で必ず目に付きます。 対して右のページは、ランディングページ右上にボタンが配置されていますが、小さく、視線の流れから外れているのでボタンがある事が認識されない恐れがあります。また、背景色と同系統の色味でボタンが作成されているため目を引きづらいです。 当たり前の事項のように感じますが基本として必ず押さえておきましょう。
5、機能ではなく、ユーザーにとっての便益を書く
例えば、柔軟剤であれば「陽イオン界面活性剤の効果が業界トップクラス」と書かれているよりも「肌ざわりばつぐん!綿のようなふわふわの仕上がり」と書かれている方が「欲しい!」と思いますよね?機能については、ユーザー目線で考えてみましょう。
6、無料のアクションには、「無料」の文言が記載されている
「無料」という文言はユーザーからの惹きが良く、コンバージョンする際に「無料ならば・・・」とアクションのハードルを下げる事も期待できます。 そのため、無料である事が当たり前の項目であっても、明示する事でユーザーが安心してアクションに進む可能性があります。 —— 以上が、基本で押さえておくべき6つのポイントです。どれも言われてみると、「それはそうだ!」という当たり前に思える項目ですが、意外とできていない事があります。必ず上記の項目は確認するようにしましょう。
◆+αでチェックするべきポイント23個の紹介
▼ファーストビューでチェックするべきポイント
ファーストビューの見せ方はサイトの設計上最も重要です。ファーストビューエリアには無駄なものをなるべく置かず、絶対に訴求すべきものを厳選して配置するようにしましょう。
【イメージ・印象を効果的に伝えるテクニック】
1、誰にでも分かりやすい内容で書かれている どこがメリットでどれが詳細説明なのか、分からない・・・。というような事のないようにシンプルに伝えたい事が分かる・目立つ見栄えになっているようにしましょう。また、その際に専門用語が使用されている、コピーが長すぎて逆に印象が薄いなんて事がないかどうかも注意しましょう。 2、左側に伝えたい内容(目立たせたい内容)が配置されている 人の目線は左から右に流れます。そのためファーストビューの左側はページの中で最も目立ちます。コピーなのか、イメージ画像なのか、最も「伝えたい」要素を配置するようにして下さい。 3、主要なモニタサイズである「1024×768」、「1280×800」に収まっている 必ず伝えたい事は上記のサイズ内に必ず押さえるようにしましょう。 スクロースが多くなれば、多くなるほど読まれる可能性は下がるので、ファーストビューでいかに興味を喚起出来るかが勝負です。
【画面構成で押さえておくべきこと】
4、下にページがつながる印象を与える ファーストビューで、ちょうどページが終わっているように見えてしまうと、スクロールしてもらえない可能性があります。 そのため、ファーストビューの途中でコンテンツが途中で切れるように設計する事が望ましいです。 5、画像を置く ファーストビューに画像を入れると、離脱率が低くなる傾向があります。文字ばかりのページより、画像やイラストがある事で分かりやすい印象になりユーザーが読み進めやすいページに仕上がります。
▼ライティングでチェックすべきポイント
紙と比較した時にネット上では可読性は20%下がるといわれています。 そのため、ネットではユーザーは「斜め読み」で見出しのみを飛ばし読みをしたとしても「気になる」「自分の探しているものがある」と思わせるために簡潔にメリットを伝えていく工夫が必要です。
【「ぐっ」とくるメッセージを伝える手法】
6、キーワードは文頭に置く 伝えるべき事は必ず初めに持ってきましょう。まず、文頭でユーザーの興味を得られなければ読み進めては貰えません。 7、1文は1メッセージにする 上記でも記載したとおり、紙で読むよりも可読性は20%程度も下がるため、文章は短く端的に記載しましょう。 8、専門用語、社内用語、英語を使用しない ページを作成する企業の担当者はその道のプロでも、購入するユーザーは素人である場合が多いです。そのため、理解できない用語等が出てくると、面倒になって離脱してしまう可能性もあります。ライティング後に知識のない人に見てもらい、分からない箇所がないかをチェックする方法もおススメです。
【可読性を向上させるためにすべきこと】
9、漢字だけ、ひらがなだけを連続して使用しない 漢字だけを4文字以上続けると、パッと見中国語のような印象になってしまい違和感を覚えます。ひらがなばかりでも、区切りがわかりづらくなってしまうので、どちらも続かないように途中で句読点を入れる、接続詞を入れるなど工夫しましょう。 10、同じ単語を何度も繰り返さない 同じ単語が続くと、文章が読みにくくなってしまいます。そのため、なるべく同じ単語を繰り返す事はやめましょう。特に同じ段落内で何度も出てくると、うっとうしい印象になってしまうので注意が必要です。 11、数字を入れて訴求力を向上させる 数字を使用すると、ユーザーも具体的にイメージしやすくなります。特に見出し等目立つところで使用するとユーザーの目にも止まりやすいです。 12、数字を使用する時に小数点は使用しない。分数表記や四捨五入をして表記する ぱっとみた印象で「高いか低いか」「多いか少ないか」が判断できるように記載します。 「今までよりも63.56%時間を削減」という記載より「今までの1/3の時間で出来る」という記載の方が分かりやすいですよね。このように同じ数字でも記載方法で印象は変わるため、最も伝わりやすい記載を心がけて下さい。
【本文を書くときの注意点】
13、重要な内容から記述する 結論から書き出しましょう。基本的にネットでは全ての情報を隅から隅まで読むユーザーはほとんどいません。そのため、まず言いたい事から書きだし、重要な事からユーザーに伝えてしまうようにしましょう。 14、1行は35〜40文字、1段落は3・4行前後に抑える 文章記述の際の具体的な目安としてはこの程度です。文字サイズや行間等も読みやすさを重視します。
【文字装飾字のルール】
多くのサイトでこのルールが適用されているため、ユーザーはこのルールを日常のウェブ体験で学習しています。このルール(=学習経験)に反してしまうと、ユーザーの読みやすさは大きく損なわれます。 15、青い文字は未読リンクのみに使用する 青い文字はリンクを喚起するため、通常の文章に使用すると混乱をきたします。 16、紫の文字は既読リンクにのみ使用する 「15」と同様の原則です。 17、下線の文字はリンクにのみ使用する 「15」と同様の原則です。 18、赤字、太字は強調時のみ使用する 赤や太字を多数使用すると、どこを目立たせたいのか分からなくなってしまいます。 強調箇所はページの要素の中で絞り、本当に目立たせたい場合のみの使用するようにして下さい。
▼導線でチェックすべきポイント
ランディングページで効果を上げるためにデザイン、構成と合わせて重要なポイントはいかにユーザーをスムーズにゴールまで導くかです。 折角ランディングページの訴求で、魅力を感じ購入したい!とモチベーションが上がっても購入方法がわからない、サービスに対して不明点があり不安が残る、といった場合は離脱してしまいます。
【ユーザーをスムーズにゴールに導く方法】
19、途中でもアクションできるように導線を随時設置 ページの途中で複数回設置する事でユーザーがアクションへのモチベーションが高まったタイミングを逃さずコンバージョン出来るように設計しておきましょう。 20、クリッカブルである事が一目でわかる ボタンかどうかの判断がつかないとユーザーに気づかれない可能性があります。「押せる」イメージが持てるように立体的にする、カーソルを合わせると色味が変わるなどボタンである事は明確にわかるデザインにしましょう。
▼その他のテクニックポイント
21、今すぐ申し込まないといけない理由がある 「あと○日」「限定○名様」などユーザーを煽る文言を入れる事で特別感を出し、申し込みに繋がる可能性があります。 ※あまりにも、限定数が少ないと逆に「既にないかもしれない」、等の理由でCVを避けるユーザーもいるため、使用の際には要検討 22、体験談は実名・写真・年齢・出身等のリアルデータを載せており、且つ体験者はターゲットと近しい人物である事が望ましい セグメントが自分と近しい場合ユーザーは体験者に対し共感をもち、興味喚起に繋がる可能性があります。 上記がランディングページで効果を出すためのチェックポイントです。 如何でしたでしょうか?ランディングページ作成の際にチェックしてみて下さい。 また、ランディングページで効果を上げるために参考になるサイトを下記に纏めておきますのでこちらも参考にして下さい!
◆ランディングページ作成時に参考になるサイトのご紹介
・ランディングページで参考にすべき事例を元に4つの定石を解説 →具体的にどのような構成が良いのか、事例と共に紹介しています。 ・ランディングページ集めました →業界別・月別に様々なランディングページを見られます。いろいろなテイストのランディングページを見る事ができるので、業界ごとで、どんなランディングページが多いのか、どんな訴求をしている会社が多いのか、等をチェックするのに便利です。 当サイトLISKULではランディングページ(LP)改善のポイントを複数の記事で説明しています。