ランディングページの製作時、デザインを「こんな印象のページにしたい」というのはあっても、いざ「どんな配色で」「どんなフォントで」「どの程度の派手さで」を決めるとなると、一体どうやったら自社のターゲットに適したデザインに仕上がるのか分からない! ということはありませんか? ECにおける売れるLPの作り方(無料) 今回は、「可愛らしい」「真面目で冷静な」「先進的な」「信頼感のある」といったイメージ・印象ごとに、適した配色・フォント等デザインを実際のサイトを例に出してご紹介します。 あなたの「こんな印象を与えたい」という思いをデザインにするとこうなる! というのを具体的にまとめていますので、デザインの方針を立てる上での参考にしてください。 ※ランディングページ改善に重要な要素を大きく4つに分け(ファーストビュー、ライティング、導線、その他のポイント)それぞれの項目で訴求ポイントのチェックが行えるシートを無料で公開しています。こちらもご参照ください。
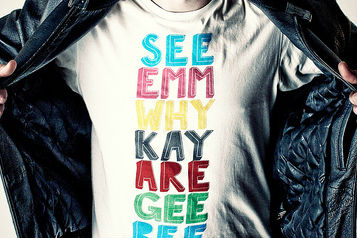
【可愛らしい】印象のデザイン
(左/パンナポンパ&ビベッケ) (右/ミュゼプラチナム)
【可愛らしい】印象のデザイン【先進的・知的な】印象のデザイン【信頼感のある】印象のデザイン【真面目・愚直な】印象のデザイン【親しみやすい・さわやかな】印象のデザイン【ゴージャス・リッチな】印象のデザイン【お得感・キヤンペーン感の】印象のデザイン最後に
配色は? ピンク・イエロー・ブルーなどの色で、ポイントは濃度を抑えた、淡くてクリームがかった色を使う フォントは? メイリオ、ゴシック系の丸みのあるもの その他、デザインで演出するには? ・キラキラ、星等の装飾、手書きイラスト風の装飾もGood ・コピーを立体的にしたりシャドーをつけるよりは、 凹凸のないフラットなデザインにするとより可愛らしい ・背景はドットやストライプにすると更に親近感が出る
【先進的・知的な】印象のデザイン
(左/ECCコンピュータ専門学校) (右/和) 配色は? メインカラー(背景)は黒など彩度を抑えた色を使用し、アクセントカラーには色合いの異なる彩度の高い色を使用するとスタイリッシュな印象になります。 アクセントカラーは温かみのある色ではなく、寒色系や少しネオンがかかった色にするとより先進的になります。 フォントは? 企業イメージによるが、そこまで法則はない。 それよりもページ全体の配色がイメージを大きく左右する。知的にしたい場合は細めの明朝系が好ましい。 その他、デザインで演出するには? ・イラストではなく解像度の高い写真を使う ・各要素間のスペースは大胆に空けることにより、 落ち着きと知的、高級感を演出できる(ごちゃごちゃさせない)
【信頼感のある】印象のデザイン
(左/アクサ生命) (右/保険マンモス) 配色は? 背景は白をベースとし、紺色、緑、水色、茶色など大地・空や海・草木などを連想させる色を使う ここぞという強調する要素には、深みのある赤も効果的 フォントは? HGS創英角ゴシックUBなど、比較的ゴシックのオーソドックスのもの、クセのないフォントが望ましい その他、デザインで演出するには? ・コピーは斜めにしたり、シャドウなどをつけたりなど装飾は控えて、平行に整列させて配置する ・各要素をとにかく整理整頓し、枠で囲むなど仕切る。派手な装飾は控える ・安心しているのが伝わるような消費者の写真を入れる
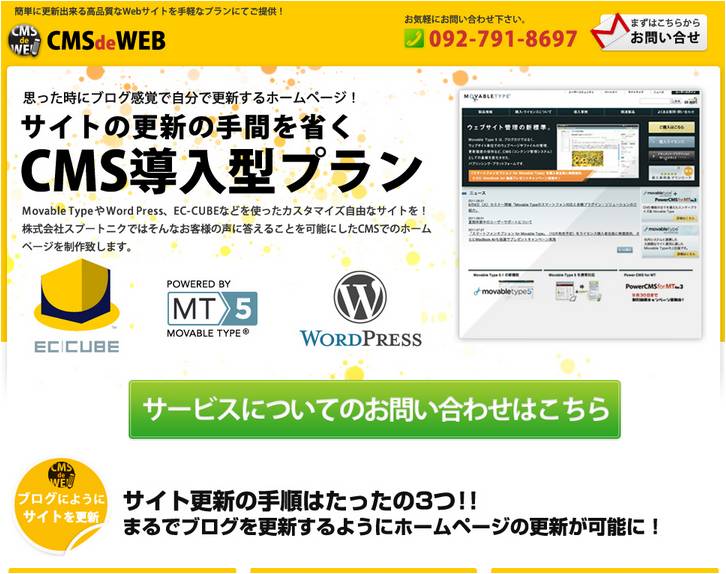
【真面目・愚直な】印象のデザイン
(左/CMSdeWEB) (右/ほけんの花束) 配色は? 一番のポイントはコピーの黒を引き立たせること。その為背景は白でその他はあまり色を多く使わないようにする メインカラーにはオレンジ・グリーン・ブルーが適切 フォントは? HGS創英角ゴシックUBなど、比較的ゴシックのオーソドックスのもの、クセのないフォントが望ましい その他、デザインで演出するには? ・コピーはコントラストの強い黒でどっしり・堂々と見せる ・コピーは斜めにしたり、シャドウなどをつけたりなど装飾は控えて、平行に整列させて配置する ・各要素をとにかく整理整頓し、枠で囲むなど仕切る。派手な装飾は控える
【親しみやすい・さわやかな】印象のデザイン
(左/スーモカウンター) (右/ライオンウェルネスダイレクト) 配色は? 緑・オレンジ・淡いピンクなど、春の公園で目にするような色を選ぶ フォントは? HGS創英角ゴシックUBなど、比較的ゴシックのオーソドックスのもの、クセのないフォントが望ましい その他、デザインで演出するには? ・あまり綺麗すぎるモデル画像よりも身近にいそうな親近感のあるモデル画像を使う ・モデルは1人よりも複数人集合しているものの方が 「みんなに支持されている」という印象を与えやすい ・空・草原・花畑など、身近にある平和な風景を取り入れる
【ゴージャス・リッチな】印象のデザイン
(左/アテニア) (右/パンテーン) 配色は? メインカラーは紫や黒など濃度の高い色を使用。ゴールドやシルバーをアクセントカラーにする フォントは? 明朝体、教科書体など、大人っぽい印象のフォントが望ましい その他、デザインで演出するには? ・グラデーションを多用する ・イラストではなく解像度の高い写真を使う ・各要素間のスペースは大胆に空けることにより、 落ち着きと知的、高級感を演出できる(ごちゃごちゃさせない) ・キラキラやスポットライトのような装飾をつける
【お得感・キヤンペーン感の】印象のデザイン
(左/フレッツ光) (右/DMM英会話) 配色は? 赤・オレンジ・黄色・ゴールドをメインカラーに、彩度が高く明るい原色系同士を組み合せて使う フォントは? ゴシック系のオーソドックスなもので、飛び出すような派手なフォントにする その他、デザインで演出するには? ・金額は極端・大胆に大きくし目立たせる。全体的に派手な配色を使う為、 一番目立たせたい部分は思い切って周囲と差をつけておかないと、埋もれてしまう ・飛び出すようなデザインを取り入れたり、光沢を取り入れたりしてにぎやかくする
最後に
ランディングページの見本サイト集 ランディングページ集めました。 ランディングページデザインリンク集 ランディングページデータベース(Landing Page Database) いつか真似したい!ユーザーの心をつかんで離さないランディングページ100選[海外スタートアップ編] | Find Job ! Startup いかがでしたか? 「こんな印象にしたい!」という大方針が決まれば、あとはこれらのポイントをおさえてデザインをつけていくだけで思い通りのランディングページになるはずです。 参考:ランディングページ作成ツールの一覧 ≫ ※バナーの場合は下記記事もご参考ください 【LISKUL】【バナーデザインの教科書】訴求したいイメージ別|王道デザイン8選! また、イメージの固め方、デザイナーへの伝え方などは下記記事をご参考ください。 【LISKUL】WEBディレクションの10のコツ~構成からデザインまで~ ぜひ参考にしてみてください。 ※ランディングページ改善に重要な要素を大きく4つに分け(ファーストビュー、ライティング、導線、その他のポイント)それぞれの項目で訴求ポイントのチェックが行えるシートを無料で公開しています。こちらもご参照ください。 (無料)LP分析シート 当サイトLISKULではランディングページ(LP)改善のポイントを複数の記事で説明しています。