導入したらどんなことが起こるのか。 そもそもどうやって導入するのか。 そしてOptimizelyとの違い。あたりを説明していきたいと思います。
そもそも、ウェブテストってなに?
Googleアナリティクス版ABテストと思っていただいて大丈夫です。
そもそも、ウェブテストってなに?ウェブテストでなにが分かる?ウェブテストって、やったほうがいいの?ウェブテストの導入方法1.ウェブテストは「行動」タブから2. テストの目標を設定していく+α. 詳細オプションも設定する2. テストの内容を設定していく3. テストコードを取得する4. タグを設置して、テスト開始ところで、Optimizelyとは違うの?さいごに
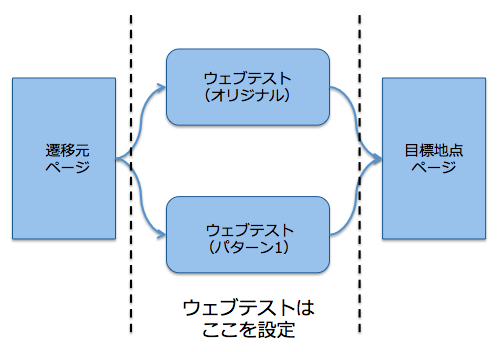
ウェブテストを設定すると、設定したURLへのアクセスが、一定の割合で本来のものと異なるページ(URL)に振り分けられます。 本来のページと異なるページを表示し、どちらのページがより良い成果を出せるか、という比較・テストを実施することができるようになるのです。 図にするとこのような形です。 そして、ウェブテストの場合はGoogleアナリティクスの管理画面上で計測結果を見ることができます。
ウェブテストでなにが分かる?
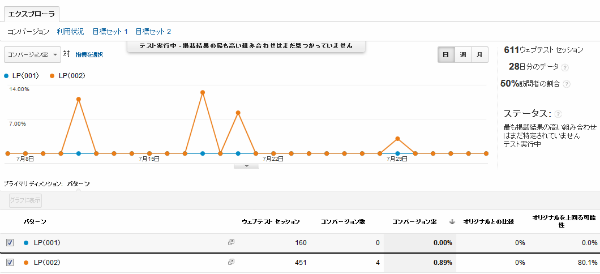
このように、ひとつの目標地点(成果地点)に対して、複数のページのどれが有効に働いたかを測定することができます。 図だと、オレンジ色の方(オリジナルではない方)が、目標地点に対して有効に働いていると言えます。 これを繰り返すと、ある成果地点に対してどのような訴求・見せ方のページが有効かを見極めていくことができるのです。
ウェブテストって、やったほうがいいの?
ABテストは成果改善を目的とした施策です。 今現在で成果が想定以上に出ている場合などはやらないという選択肢もあります。 そもそも、もう一枚ページを作り、設定し、データを確認し…という作業の上で結果は出てきますから、現状忙しい方の場合、手が回らなくなってしまう可能性もございます。 ABテストは繰り返し、持続的にやることが寛容なので、それが難しい場合は一旦保留することも考えたほうがいいのです。
ウェブテストの導入方法
それでは、実際に導入するための手順を説明いたします。 導入の際は「ウェブテストを設定するページのURL」と、「ウェブテストにて表示させるページのURL」を控えておいてください。
1.ウェブテストは「行動」タブから
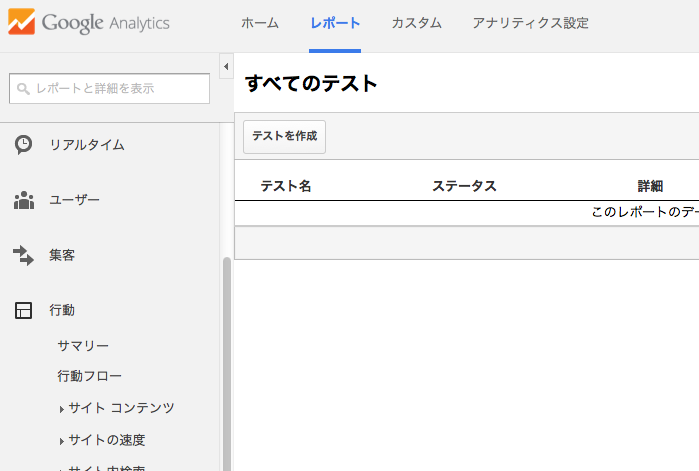
Googleアナリティクスにログインしたら「行動」タブの最下部にある「ウェブテスト」を選択します。 画面が表示されたら「テストを作成」を選択します。
2. テストの目標を設定していく
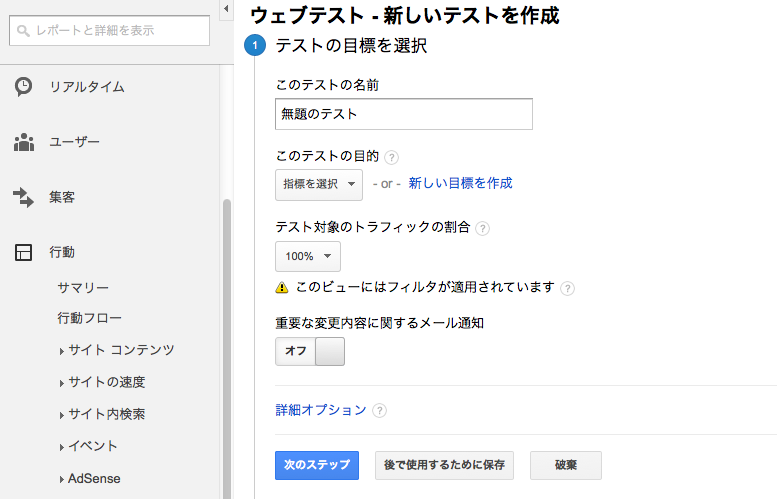
まず「テストの名前」「テストの目的」「トラフィックの割合」「メール通知」の設定を行います。 テストの名前 任意で設定できます。好きな名前をつけてください。 テストの目的 Googleアナリティクスの「目標」で設定している項目を選択することができます。 ここでは、ウェブテストの後に来るページ(目標地点)を選択することが多いです。 目標を設定していない場合は「新しい目標」から設定しましょう。 トラフィックの割合 ウェブテストの対象となったページのトラフィックの何割に、ウェブテストを有効とするか、という設定です。100%で全トラフィックが対象となりますが、別途フィルタを設定していると、フィルタの設定が優先されます メール通知 重大なお知らせがメールで飛んでくるようになります。
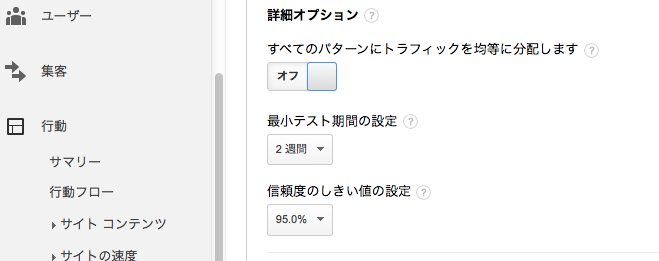
+α. 詳細オプションも設定する
この設定の下にある「詳細オプション」をクリックすると、下記が出てきます。 ここで「すべてのパターンにトラフィックを均等に分配します」の選択をオンにしましょう。 これでウェブテストで設定するページが均等に配信されます。 オフのままだと、テストするページが多めに配信される仕様となっています。
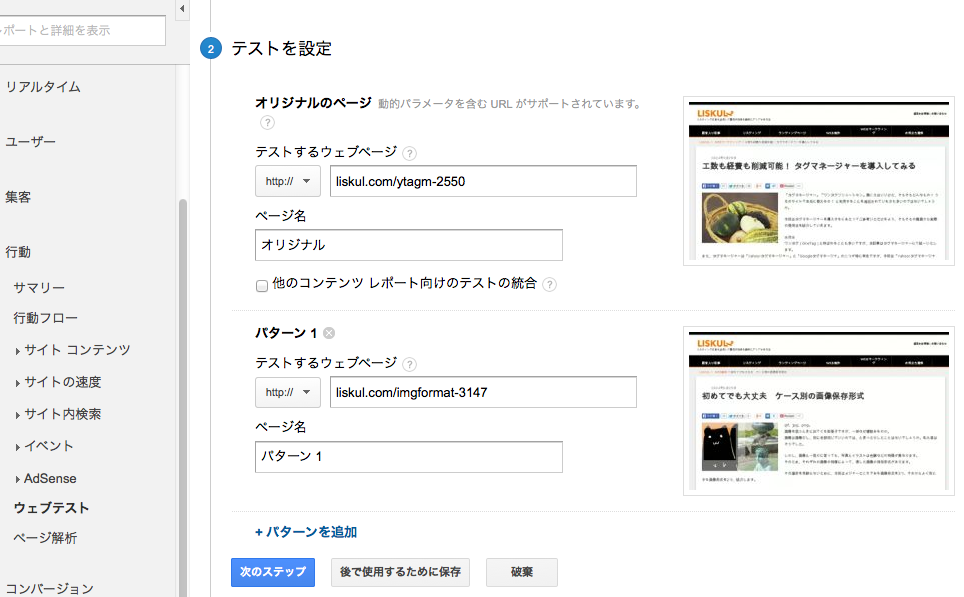
2. テストの内容を設定していく
ここでテスト対象のページを設定していきます。 「オリジナルのページ」に、元々配信されている「ウェブテストを設定するページのURL」を設定します。 同じように、下の「パターン1」に、「ウェブテストにて表示させるページのURL」を設定していきます。※パターンは複数設定できます それぞれ横の枠にページプレビュー画像が出てきます。確認して間違いがなければ次のステップへ向かいます。
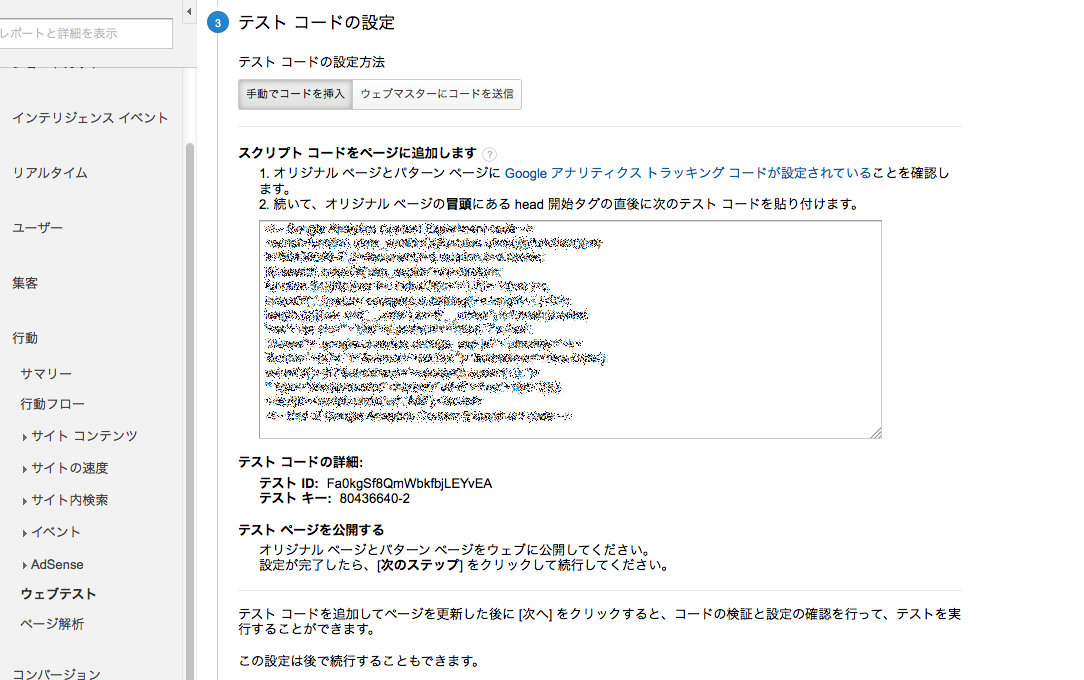
3. テストコードを取得する
以上の設定が完了すると、トラッキングコード(タグ)を取得することができます。 こちらをテストするページに設置します。ちなみに、設置箇所はの直後となります。 ここでタグを確認し、次へ進みます。
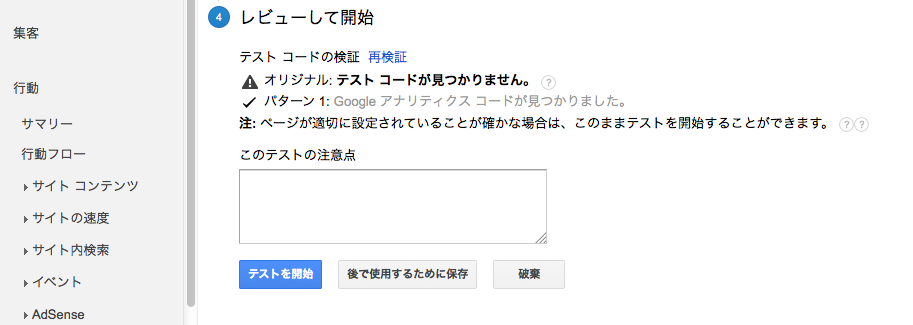
4. タグを設置して、テスト開始
ここまで進むと、Googleアナリティクスが自動でトラッキングコードの有無などをチェックしてくれます。 上図ではGoogleアナリティクスタグは見つかっているものの、今回発行したトラッキングコードが設置されていません、と警告されています。 どちらも設置が確認されればウェブテストを実施しても問題ないと判断されますので、テスト開始の際はここで確認することをおすすめします。 最後に、左下の「テストを開始」をクリックすれば、ウェブテストが開始されます。 ウェブテストの停止設定などは「ウェブテスト」から閲覧したいウェブテストを選択して行います。 ちなみに、一度作成したウェブテストは停止後も削除できません。
ところで、Optimizelyとは違うの?
実際に導入すると差は歴然なのですが、大きな違いはこれです。 ・ウェブテストは別のページヘURLごと差し替える (Optimizelyは同じページの中で一部分の差し替えが可能) ウェブテストは(使い方次第ですが)まったく違うページを比較することになりますが、Optimizelyは同じページ内で任意の箇所を変更・比較することになります。 全体をひとつの要素として見ていく(ウェブテスト)か、部分ごとに最適化を図っていく(Optimizely)か、という点が大きな違いとなります。 どちらが良い、というのは現時点では特にございません。導入するサイトの構造や、検証したい要素によって決定していただければと存じます。
さいごに
Googleアナリティクスで使うことのできるウェブテストは、一旦慣れてしまえば驚くほど手軽にABテストを繰り返して行けます。 また、Googleアナリティクス自体は無料のツールであり、ウェブテストも(サイトのヒット数に依りますが)無料の範囲内で使用できてしまいます。 ABテストをやってみたいけど、別途ツールの契約が必要だったり面倒だったりで、今まで手を出していなかった。という方にはぜひ一度ご体験いただければと思います。 それでは、失礼いたします。