Safariの「開発」では、クロスブラウザーのテストを行うことができます。「Safari iOS」「Internet Explorer」「Google Chrome」「Firefox」「Opera」……での表示が確認できるので、便利ですよー。 また、FirefoxやChromeのアドオンで有名な「Firebug」のようにHTMLを解析することもできるので、「開発メニュー」を表示しておきましょう。 それでは、表示方法をみてみましょう。
開発メニューの表示方法
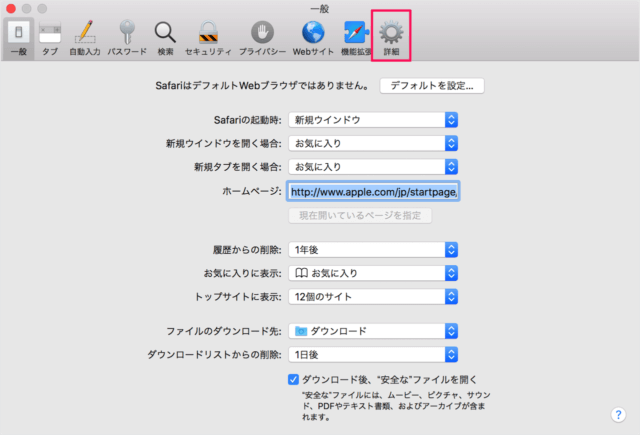
アプリ「Safari」を起動します。 上部メニューから「環境設定」を起動します。 環境設定です。 上部タブメニュー「詳細」をクリックしましょう。 詳細設定です。
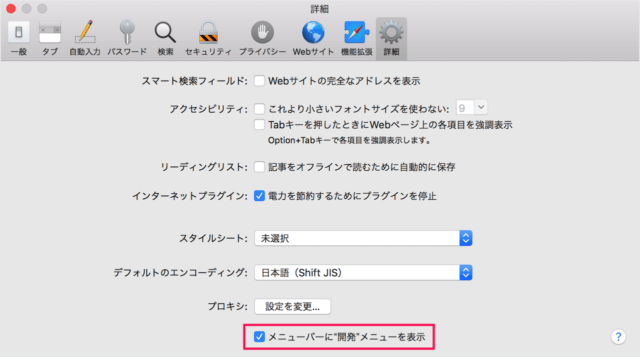
メニューバーに開発メニューを表示
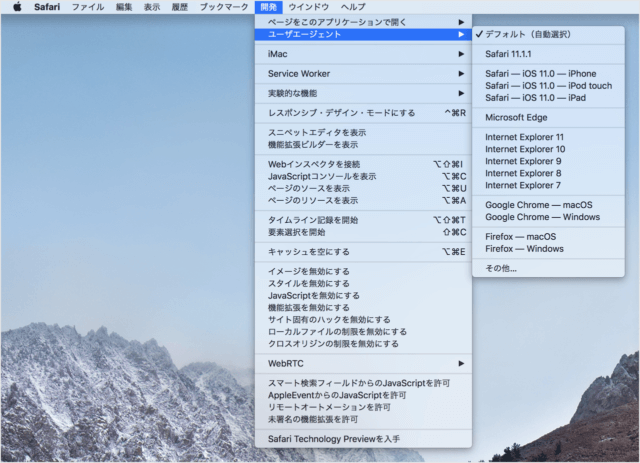
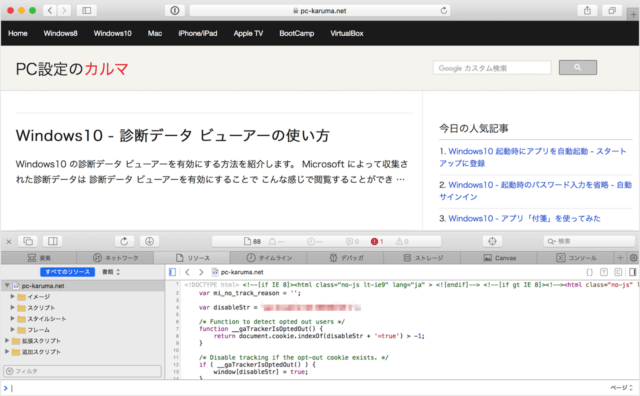
にチェックを入れましょう。 これで設定完了です。 これで上部メニューに「開発」が表示されます。 Safariの開発メニューを利用すれば、制作したサイトがFirefox、IEのさまざまなバージョン、iPhoneやiPad……でどのように表示されるかを確認することができます。 また、「ページのリソース」では、HTML+CSSコードと表示を同時に確認できるので、こちらも便利ですよ。 以上、「Safariメニューバーに開発メニューを表示する方法」でした。