ただ、SEO対策って結局何をするの? そもそも「今」自分のサイトの状態ってどうなの?? という疑問を持っている方も多いのではないでしょうか? そんなSEO初心者のために、まずは「今」を知るための診断項目を紹介いたします。 もし、できていない項目がある場合は、ぜひ対策をしてくださいませ。 診断の際に便利な無料ツールも併せて紹介するので、こちらも使いながら診断をして、まずは現状を把握してくださいね。
SEOの基礎/上位掲載対策について
SEOで検索キーワードを上位に上げる要素として、大きく下記の2つに分けることができます。
SEOの基礎/上位掲載対策について自社サイトでチェックしておくべき 【7つ】の診断項目!1. titleタグは設置されているか?2. metadescriptionタグは設置されているか?3. ヘッダーテキストは設置されているか?4. URLの正規化5. alt属性6. h1タグ7. フッターテキストスパムチェック!必須【7つ】の診断項目1. 過剰に対策ワードを詰め込む2. 隠しテキスト3. リンクファーム4. クローキング5. ワードサラダ6. noframeタグ7. noscriptタグ便利なSEO無料ツール
(1)内部対策 →サイトのコンテンツやHTMLの記述等、自分のサイト自体の改善をします 例)コンテンツの質・内部リンク構造・HTMLタグの最適化、等 (2)外部リンク対策 →自身のサイトに被リンクを集め外部からの自分のサイトへの評価を高めます 例)被リンク数・被リンクの質、等 SEOで施策を実施する際には上記の2つの考えを中心にトライしていきます。 外部リンク対策に関しては、他サイトのコントロールはなかなか自社ではできないので、今回お話するチェックリストは、まずはすぐに自分で確認と対策ができる「内部対策」に絞って紹介いたします。 ※外部リンク対策について、詳細を知りたい方は下記のサイトが参考になります 【バズ部】被リンクの構築法と注意点
自社サイトでチェックしておくべき 【7つ】の診断項目!
それでは、診断を進めて行きましょう。 下記の7つのチェックリストはサイト内対策の基本的な実施項目です。 まずは、下記7つができていないのであれば、きちんと設定することをおすすめします。
1. titleタグは設置されているか?
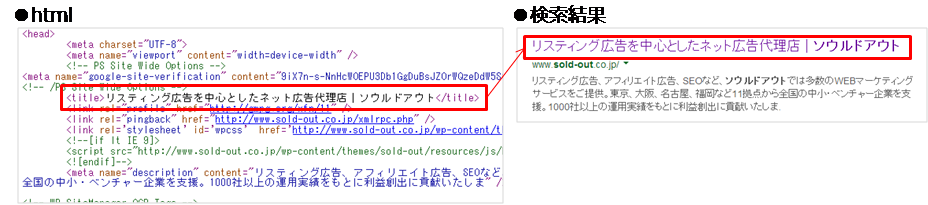
titleタグは対象ページの内容を端的にあらわすものです。また、titleタグの内容は検索結果画面でも表示される項目となります。 SEO対策として、検索エンジンからは非常に重要なものとして認識されます。 ※titleタグが分からない人はツールを使ってみてみましょう ▼イメージ 【チェック項目】 □設定がされているか? □対策ワードが含まれているか? □各ページごとにユニーク化されているか? □対象ワードが多用されていないか? □見栄えが良いように30文字程度で書かれているか?
2. metadescriptionタグは設置されているか?
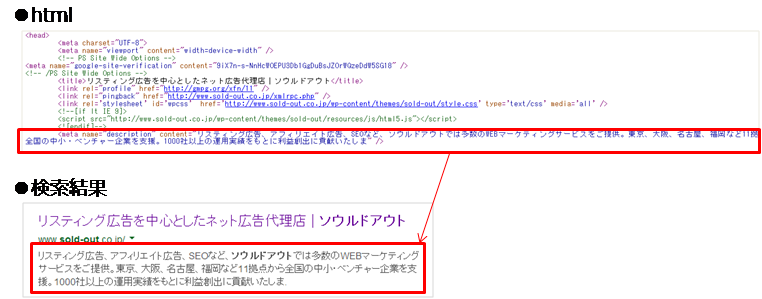
metadescriptionタグに描かれた内容は、検索結果ページにおいて、titleの下に説明要約文として表示され、これは別名で「スニペット」と呼ばれています。 そのため、metadescriptionタグは、SEO対策目的以外にもユーザーへのPRという役割も持っています。 検索結果に表示されたスニペットに含まれるキーワードは太字で表示されるため、クリック率の向上にもつながります。 ※metadescriptionタグが分からない人はツールを使ってみてみましょう ▼イメージ 【チェック項目】 □設定がされているか? □対策ワードが含まれているか? □各ページごとにユニーク化されているか? □対象ワードが多用されていないか? □見栄えが良いように120文字程度で書かれているか?
3. ヘッダーテキストは設置されているか?
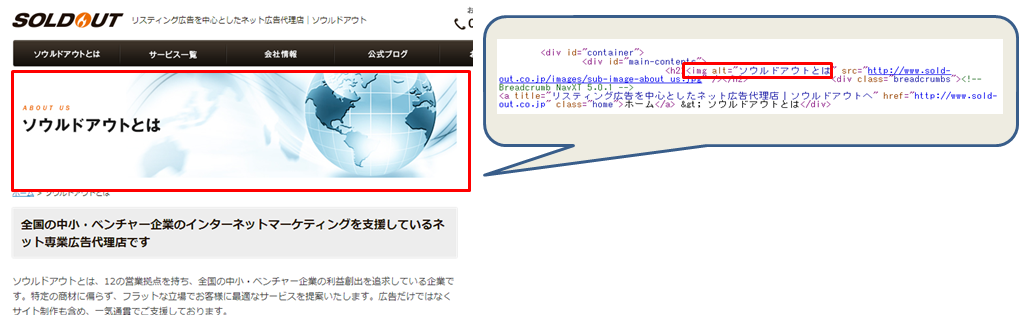
ヘッダーテキストは、実際にサイトのヘッダー部分に表示されるタイトルテキストです。 ホームページを作っていく上で自社の特徴やサービスなどを分かりやすく記載し、分かりやすくサイトの特徴をPRする部分でもあります。 ▼イメージ 【チェック項目】 □設定がされているか? □対策ワードが含まれているか? □各ページごとにユニーク化されているか? □対象ワードが多用されていないか? □他タグでの記述と同様のものを使用していないか?
4. URLの正規化
URLの正規化とは、複数存在するURLをひとつに統一することです。 同じコンテンツが、ファイル形式(htmlやPHPのもの)と正規のものが同じサイト内に混在している場合、ユーザーには問題になりませんが、検索エンジンには異なるURLを、それぞれ独立した別々のページとして認識されてしまいます。 これが、要因となって被リンクが分散される問題が発生致します。 また、ページをファイル化しないものでアップすることで、後にコンテンツページなどを増やす際に下層にページが置けるため、内部リンクを増やす際にも効果的です。 ▼イメージ 【チェック項目】 □htmlやPHP有無、またはwwwの有無により、同一ページに遷移するURLが複数サイト内に存在していないか?
5. alt属性
alt属性は、音声ブラウザやテキストブラウザ、そして検索エンジンに対して画像の内容を伝える役割を持ちます。関係のない内容をalt内に書くことで、ペナルティになる可能性もありますので、注意が必要です。 ▼イメージ 【チェック項目】 □リンクと同じ内容になっているか?
6. h1タグ
h1タグとはホームページを構成しているHTML内において「大見出し」を意味します。 そのため、HTML内でも、検索エンジンから重要なものとして認識されます。 ▼イメージ 【チェック項目】 □設定されているか? □各ページごとにユニーク化されているか? □1ページにひとつだけの設定となっているか? □strongタグと併用されていないか? □他タグでの記述ど同様のものを使用していないか? □名詞の羅列になってないか? □body内の上部に設置されているか? □対策ワードが含まれているか? □対象ワードが多用されていないか?
7. フッターテキスト
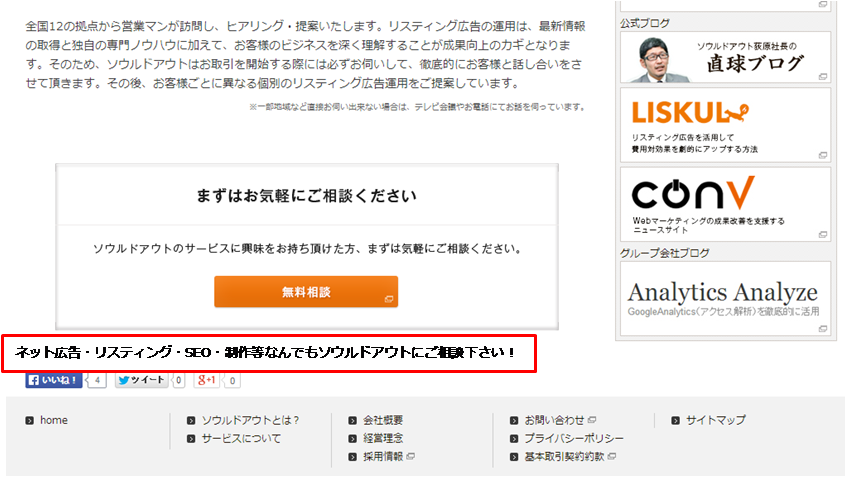
ヘッダーテキストは、実際にサイトのフッター部分に表示されるタイトルテキストです。 対策ワードを盛り込むことで、検索エンジンから対策ワードとの関連性が高いと認識させることができます。 【チェック項目】 □設定されているか? □他タグでの記述ど同様のものを使用していないか? □対策ワードが含まれているか? □対象ワードが多用されていないか? いかがでしたでしょうか? できていない項目は是非実施してみてください! 上記の項目を満たしたうえで、さらにSEOを強めたいという場合は、SEO会社への依頼を考えてみてください。 参考:国内SEO会社を完全網羅
スパムチェック!必須【7つ】の診断項目
近年、パンダアップデートやペンギンアップデート等Googleがグレーな施策について規定を厳しくしていることもあり、やるべきことだけではなく、やってはいけないこともチェックしておきましょう。 歴史の長いサイトだと、過去のサイト担当者がどのようなSEO対策をしているか分からない場合もあるかと思います。 自分は知らなくても、過去にスパムになりえる対策を実施してしまっている可能性もあるので、このタイミングで一度見直してみては如何でしょうか? 下記にひとつでも該当するようであれば、スパムとしてペナルティを受ける前に早急に修正をおすすめいたします。
1. 過剰に対策ワードを詰め込む
不自然に大量の対策ワードを盛り込む行為は、2010年のGoogle新システム導入後、警告が発せられています。 【チェック項目】 □title属性・alt属性の値の中にキーワードを詰め込んでいないか? □meta要素に大量のキーワードを詰め込んでいないか? □meta要素に<body>内に出現しないキーワードを使用していないか? □ヘッダーテキストやh1内に特定のキーワードを繰り返し使用していないか?
2. 隠しテキスト
ユーザー(人間)に対しては見えていない、もしくは見えづらいにも関わらず、検索エンジンのロボットに対してのみに過剰にPRする行為もスパムと判定される場合があります。 【チェック項目】 □背景色と同色の文字で大量のキーワードを埋め込んでいないか? □目に見えないくらいのサイズでキーワードを記述していないか? □meta要素に<body>内に出現しないキーワードを使用していないか? □CSSを使いキーワードを見えなくし、記述していないか?
3. リンクファーム
アンカーテキストなどのリンクによてページを相互にかつ大量にリンクしているウェブサイト群のことです。きちんと繋がりのあるリンクであれば、問題となることは少ないのですが、関連性が薄いサイトからのリンクが膨大にあると、スパム扱いになる可能性があります。 【チェック項目】 □関連性の薄いサイトからの被リンクが大量にないか?
4. クローキング
検索エンジンロボットと訪問者に別々のページを見せるテクニックです。人が訪れた場合は、見た目の良いFlashや画像を多用したページを見せて、検索エンジンのロボットが訪れた場合はテキスト主体の、SEOに最適化されたページを読み込ませる手法です。IPアドレスやUser-Agent(ブラウザ情報)を判別することで可能になります。 【チェック項目】 □上記説明のようなサイトを使用していないか?
5. ワードサラダ
文法は間違っていないが、日本語として意味不明な文章のことを言います。このような記事をブログに書き、そのキーワードによってアンカーテキストを作ります。そこから順位を上げたいページにリンクを張って、不正に上位表示させようとする手法です。 【チェック項目】 □上記説明のようなサイトからリンクを受けていないか?
6. noframeタグ
本来noframeタグは、フレーム表示非対応のブラウザでアクセスしてきた時のために表示する文字を入れるためのタグです。しかし、ほとんどのブラウザでは、フレームに対応しており、対応しているブラウザではnoframeタグ内のテキストは見えません。このようなnoframeタグの特性を活かし、検索エンジンにnoframe内のキーワードを隠しテキスト的な目的で、大量に詰め込む対策のことです。 【チェック項目】 □noframe内に対策ワードが過剰に盛り込まれていないか?
7. noscriptタグ
※手法としては、上記の「noframeタグ」と同様です 本来noscriptタグは、Javascriptを使用したウェブサイトが、アクセスしてきたユーザーのブラウザがJavascriptに対応していない場合にその旨を伝える内容を明治するためのものです。 【チェック項目】 □noscript内に対策ワードが過剰に盛り込まれていないか? いかがでしたでしょうか?
便利なSEO無料ツール
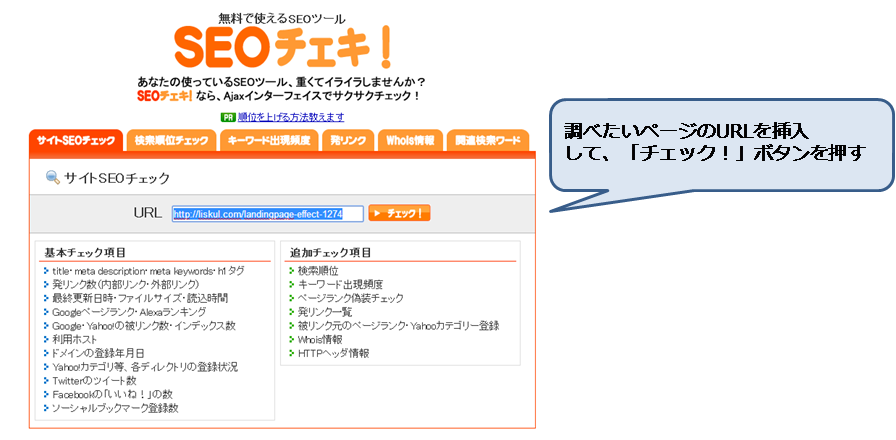
サイト診断の際に、HTML等のタグ等が分からなかった方へ診断ができる便利なツールを紹介いたします。 いくつか似た無料ツールはありますが、今回は使い方が簡単で分かりやすい下記のツールを紹介します。 無料ツール:SEOチェキ 使い方は簡単! 他にもいろいろな機能がありますが、このツールの中で一番使う機能をピックアップして使い方をご紹介します。
- 調べたい対象URLを挿入し、「チェック!」ボタンを押す
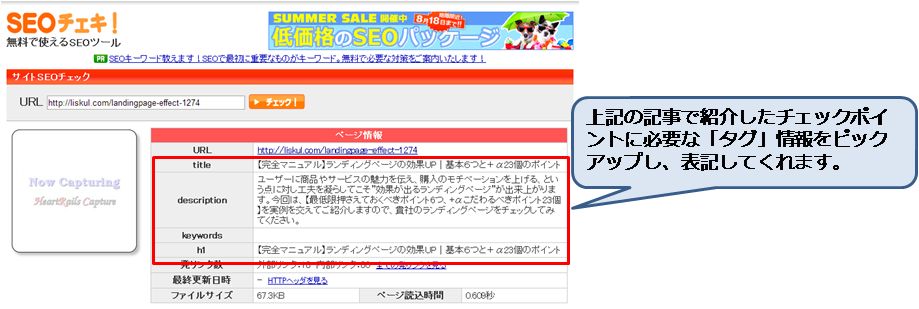
- チェックに必要なタグ情報を一覧で表示してくれます!
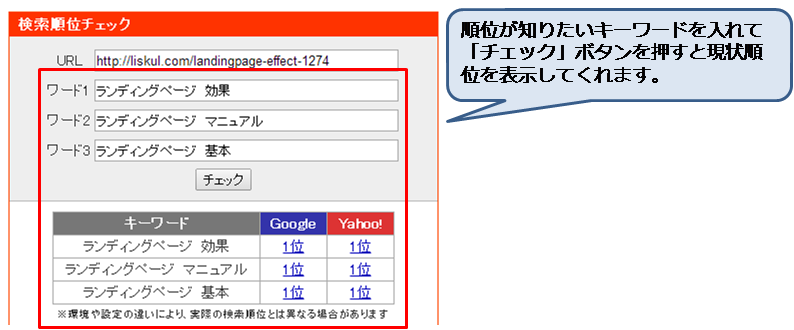
- キーワードを入れるとキーワードごとの順位の調査も簡単にできます! タグやhtmlなどが苦手な方はこのツールを使用し、自分のサイトの診断を進めていきましょう。 SEOは何から始めていいか分からない! という方は、この診断でまずは自分のサイトの状況把握から始めていただければと思います!